Creating An Abstract Animation
Having experimented with the idea of compiling all my research and experimentation for my piece of moving image and deciding it wasn’t necessarily the most considered or well put together outcome, I decided to work towards a different outcome. An animated outcome.

Animation Concept
Rather than working towards combining parts of my investigation for this brief, I decided to focus on a particular outcome that was particularly successful and push it into animation. For this I chose my experimentation with my cardboard cityscape. Because I worked from simple shapes based on Southampton images, in order to make the city, I thought that this could be the opportunity to animate simple shapes into a cityscape like the three dimensional ones I made.

Thinking about how an animation could work with my metropolis mega city idea

Basis for my animation. Starting from three simple shapes.
Inspiration
Thinking about animation as a medium initially made me think of Jon Burgerman’s quick and simple drawn gifs. I really like the way they’re uncomplicated which for me, attempting to push my metropolis idea into a medium I’m unfamiliar with, I knew that I would have to keep it simple in order for it to work well and for me not to frustrate myself in a corner.
Despite liking the simplicity of Burgerman’s animations, I had a moment of wonder trying to think about how I would go about creating something like this. I then remembered the process William Kentridge goes through with his animations, photographing each frame, making slight alterations with each new image taken. I decided it would be most effective to keep in mind this process but not use charcoal and photography as the process of doing so takes a while.
Drawing Frames
Given how close to the deadline I decided to make an animation, I thought about the quickest way possible to draw as many frames as needed to fulfil a minute of moving image.
I came across an app on my iPad called Animation Desk and quickly realised it was straightforward enough for me to use and just draw each of my frames separately but with the ability to see the frame before it so I know what to change and therefore animate. As well as having access to a range of brush tools, I was able to see my frames separately and duplicate and reorder where necessary. Alongside this was the option to change the rate of frames per second to either speed up or slow down the animation.

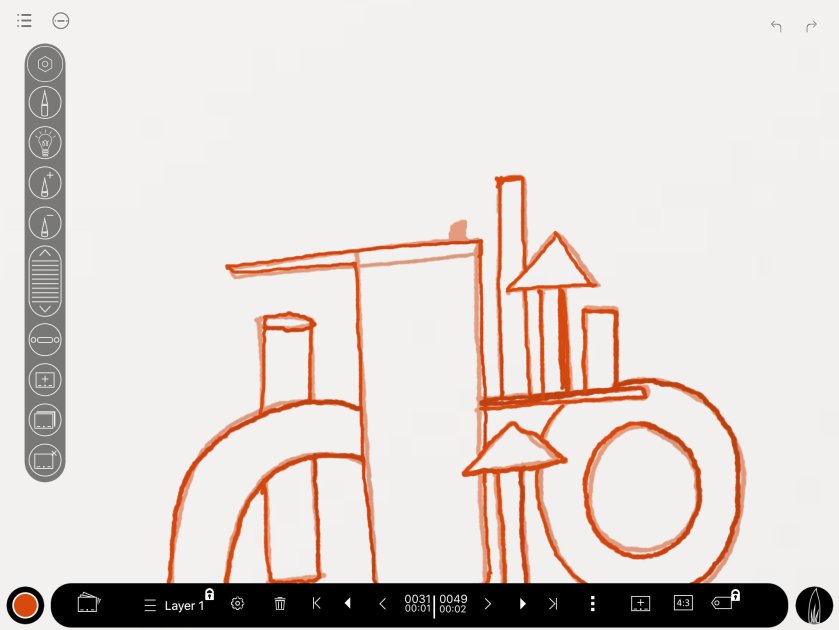
Drawing frame by frame in animation desk using a suitably chosen brush tool, altering each frame being able to see the frame before it as a lighter layer

Initial frames

Development of frames
Before finishing the final moving image piece, I thought to make a gif from the initial frames I had to see the progress of how my animation worked. As the app allows you to play back the frames, I soon wondered what the animation would look like if looped which also prompted me to make a gif from what I had.

Turning my first 70 frames into a gif to see the flow of my animation and also test speed
I went through several development stages once exporting the animation from the Animation Desk app and then importing into Adobe Premiere Pro. Initially I found it easy to experiment without sound, just to figure out how things worked visually before imposing audio on a piece that didn’t flow as I expected. Having slowed down the frames per second compared to the rate they were at when I made the gif, I realised that regardless of where the animation ended up going, I needed to have some kind of introductory screen, before the animation begins.
Final Outcome
Looking back at my moving image compilations prior to making an animation, I realised that I really liked how well the mega city hybrid type introduced what the animation essentially becomes, so I decided to use this as my title screen which then fades out revealing my abstract piece.
As the animation needed contextualising, I thought it appropriate to add some sound. Due to the fact the abstract shapes in fact depict the new Southampton metropolis I created in 3D, I chose to record city sounds and add them to the animation. However I still feel as though this is not enough and perhaps a voice over is needed that adds fragments of the texts I initially explored, to create atmosphere and add narrative.

Hey, these are cool animations! Just to let you know that two videos at the bottom aren’t playing though, comes up with error. Maybe just my pc, but might want to check it 🙂
LikeLike
Thanks will double check
LikeLike